信通院《中国数字经济发展报告(2022年)》
2022-07-13 16:09
来源: 中国信息通信研究院
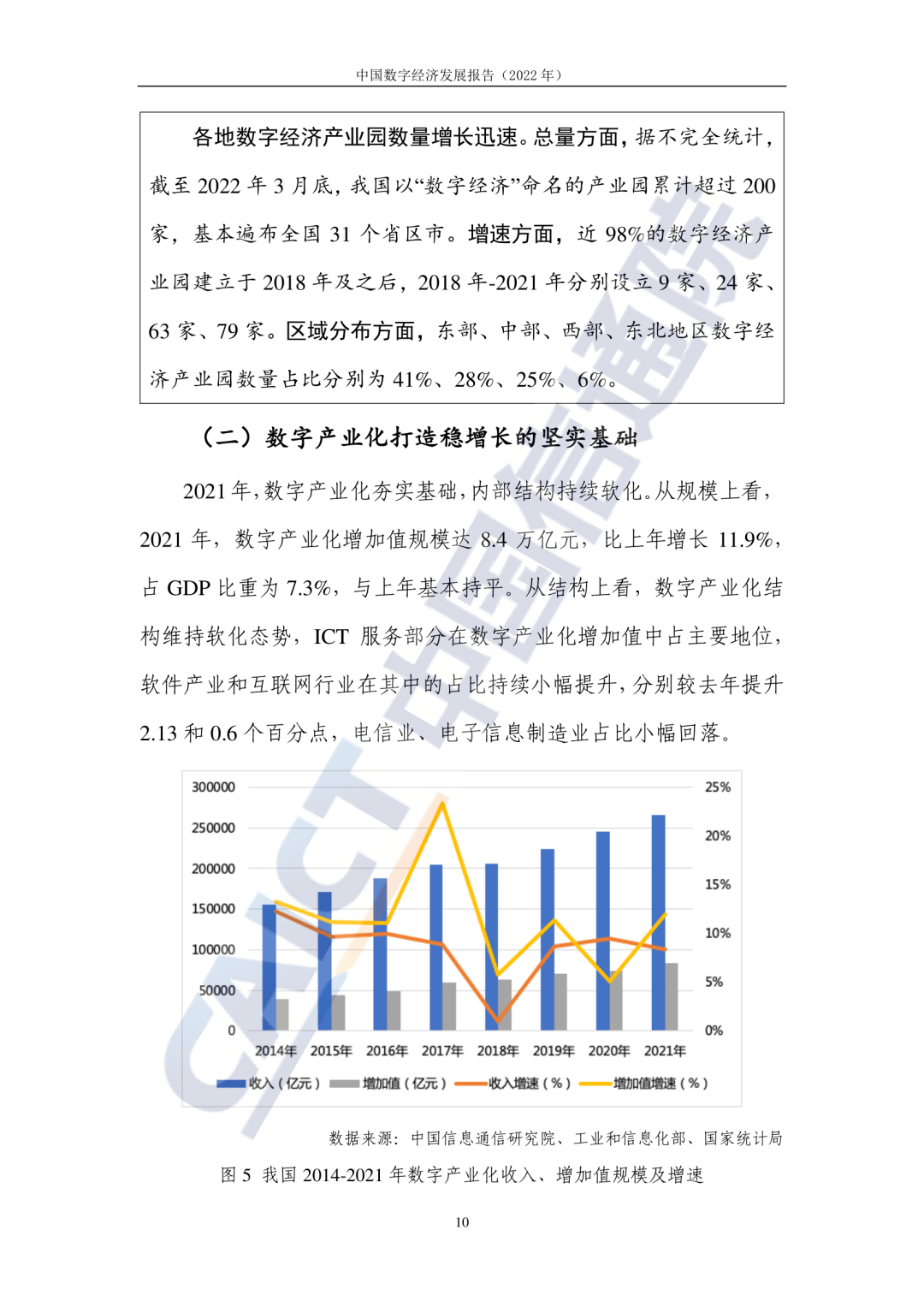
查看: 次
分享
2022年7月8日,在2022中国数字经济创新发展大会上中国信通院副院长王志勤发布了《中国数字经济发展报告(2022年)》。中国信通院已连续第八年发布中国数字经济发展白皮书,2022年白皮书在延续以往对我国数字经济发展最新态势量化分析的基础上,首次对我国数字经济发展的战略政策体系进行了系统梳理,首次研究我国各地区ICT产业与传统产业的投入关联关系,首次研究我国120个三线及以上城市数字经济发展的整体空间格局。1. 我国已形成了横向联动、纵向贯通的数字经济战略体系。党中央、国务院对发展数字经济形成系统部署,数字经济顶层战略规划体系渐趋完备,行业与地方形成落实相关战略部署的系统合力,我国数字经济发展已具备较强的政策制度优势。2. 数字经济作为国民经济的“稳定器”“加速器”作用更加凸显。2021年,我国数字经济发展取得新突破,数字经济规模达到45.5万亿元,同比名义增长16.2%,高于同期GDP名义增速3.4个百分点,占GDP比重达到39.8%,数字经济在国民经济中的地位更加稳固、支撑作用更加明显。3. 产业数字化继续成为数字经济发展的主引擎。2021年,我国数字产业化规模为8.35万亿元,同比名义增长11.9%,占数字经济比重为18.3%,占GDP比重为7.3%,数字产业化发展正经历由量的扩张到质的提升转变。2021年,产业数字化规模达到37.18万亿元,同比名义增长17.2%,占数字经济比重为81.7%,占GDP比重为32.5%,产业数字化转型持续向纵深加速发展。4. 数字化治理体系正在构建。我国数字化治理正处在用数字技术治理到对数字技术治理,再到构建数字经济治理体系的深度变革中。数字政府建设加速,新型智慧城市建设稳步推进。5. 数据价值挖掘的探索更加深入。基于数据采集、标注、分析、存储等全生命周期价值管理链的数据资源化进程不断深化。数据资产化探索逐步深化,数据确权在顶层规划中有序推进,数据定价、交易流通等重启探索,迎来新一轮建设热潮。6. 我国数字经济发展的城市空间牵引模式形成以北京、上海、深圳等一线城市为轴心的级联牵引格局,三个城市数字经济发展对全国其他城市产生较强的辐射带动效应。
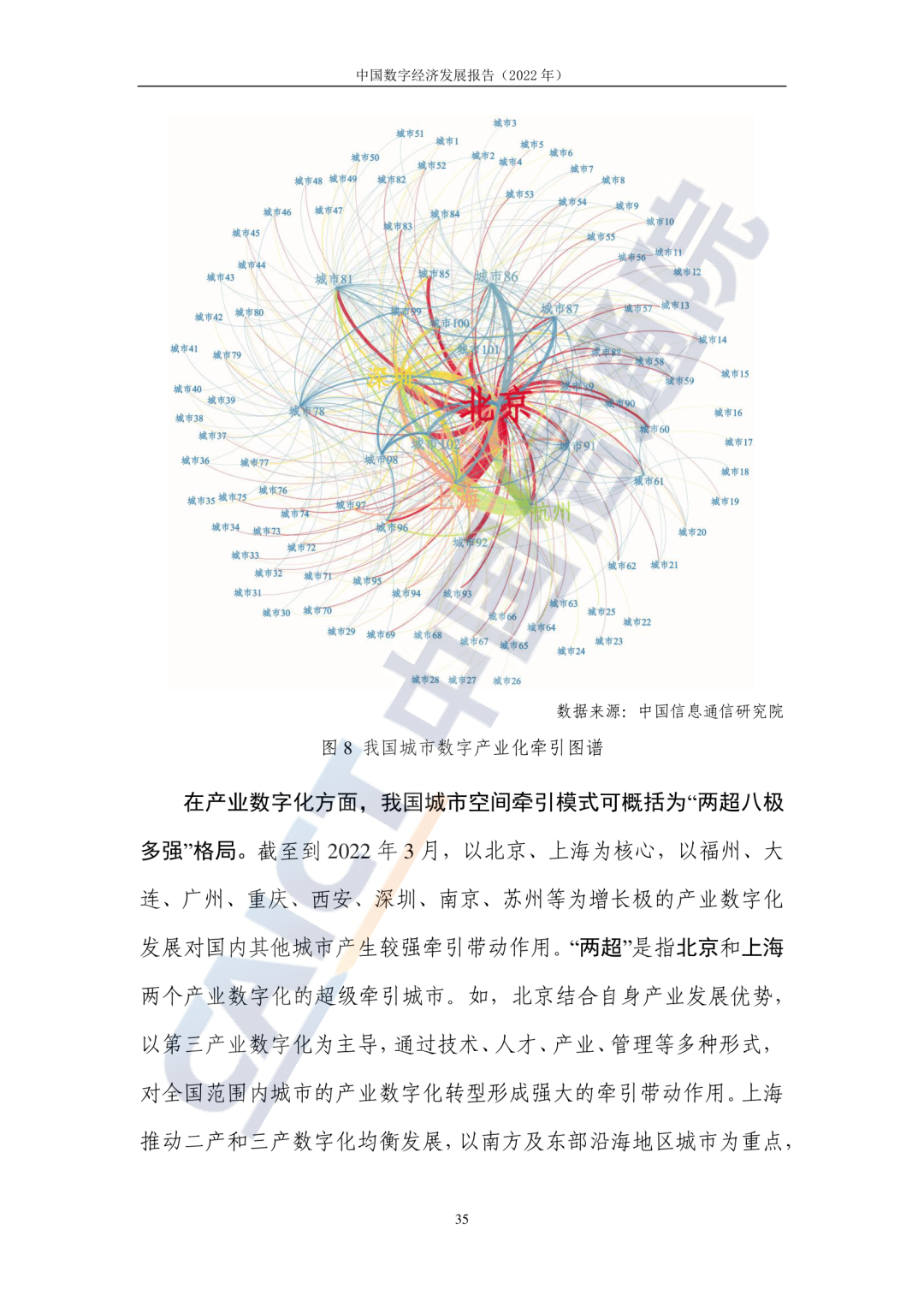
以下为白皮书全文:















































责任编辑:wuwenfei
免责声明:除非特别注明,国脉电子政务网所载内容及图片来源于互联网、微信公众号等公开渠道,不代表本站观点,仅供参考、交流之目的。转载的稿件及图片版权归原作者或机构所有,如有侵权,请联系删除。
关注国脉电子政务网,政府CIO的思想阵地与交流平台,5000位政府CIO在这里读懂“互联网+政务”


























